민규의 개발블로그
useMyInfo - 커스텀훅 만들기(swr) 본문
프로젝트 개발을 하면서 코드의 가독성을 위해서 유저 인증 부분을 따로 커스텀 훅으로 빼주었다.
api 호출은 swr을 이용하고 있으며 로그인시 로컬 스토리지에 jwt 토큰을 저장하고
토큰 유무에 따라 swr로 데이터를 불러온다.
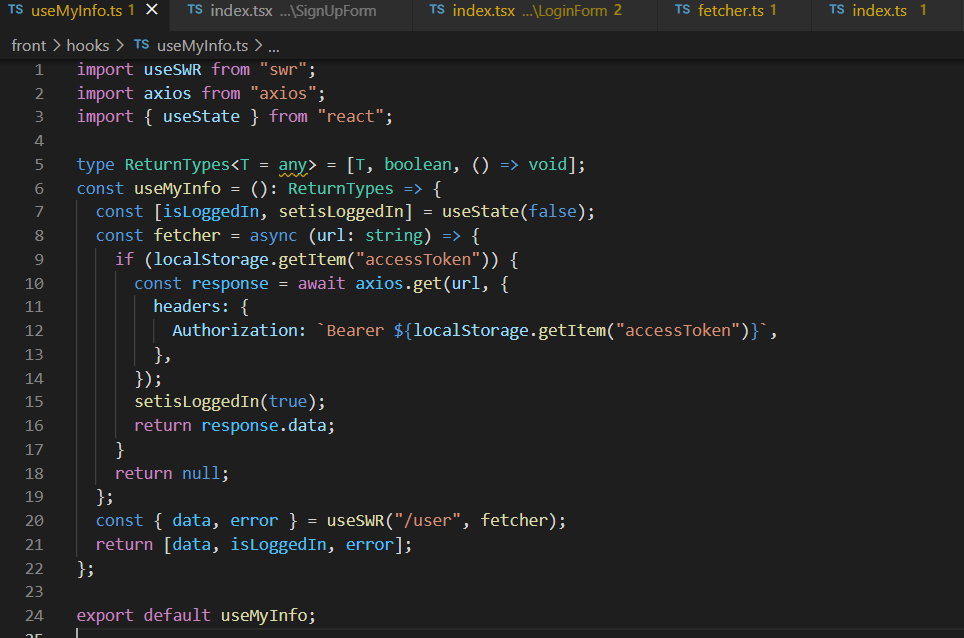
/hooks/useMyInfo.ts

우선 CSR 환경만 고려해서 작성한 훅이다. 로컬스토리지에 토큰이 있을 경우 헤더에 토큰을 담아 api를 호출한다.
그리고 isLoggedIn 상태를 true로 설정해준다.(근데 굳이 swr data값의 유무에 따라 isLoggedIn의 역할을 대신해 줄 수 도 있을 것 같아 isLoggedIn을 그냥 없앨까도 고민 중이다. 추후 회의 후 결정)
최종적으로 swr로 가져온 data를 내보내준다.
/components/Header

로그인 유무에 따라 다른 화면을 보여주는 헤더이다.
현재는 data가 있을 경우 헤더 상단 오른쪽 버튼이 LogOut, MyPage이고 없을 경우에는 Login , Register 버튼이다.
onLogOut 함수에서는 우선 로컬 스토리지 내에 토큰을 지워주고 mutate으로 서버에 재요청한다. 근데 mutate는 캐시 된 데이터를 가지고 판단을 한다 해서 옵티마 스틱 ui 설정으로 두 번째 인자에 false 값을 줄지도 고민이다...?
이렇게 되면 최종적으로 isLoggedIn은 불필요한 것 같다.
'프로젝트' 카테고리의 다른 글
| redux-thunk로 무한스크롤 데이터 중복값 해결 (0) | 2021.07.10 |
|---|---|
| redux-thunk 에서 throttle 기능 구현하기 (0) | 2021.06.30 |
| cors 에러 해결 (0) | 2021.04.24 |
| node.js(express)+mysql+sequelize로 회원가입 구현하기 (0) | 2021.04.24 |
| SWR? Redux 대신 전역상태 관리까지 (0) | 2021.03.30 |
Comments




