민규의 개발블로그
node.js(express)+mysql+sequelize로 회원가입 구현하기 본문

약 6개월 전에 한 프로젝트를 리팩토링 할 겸 새로 만들고 있다.
그중 회원가입 구현을 기록한다!
서버: node.js(express)
DataBase: mysql(sequelize)
나는 관계형 데이터베이스인 mysql을 잘 다루지 못해서 sequelize의 도움을 받아서 mysql과 서버를 연결하였다.
기본 설정
back/app.js
express로 서버를 구성하고 sequelize를 통해 db와 서버를 연결한다.
그리고 3075번 포트로 서버를 실행해 준다.
클라이언트 POST request data의 body로부터 파라미터를 편리하게 추출하기 위해 body-parser라는 미들웨어가 express에 내재되어 있는데 나는 미들웨어 없이 아래와 같이 설정을 해주었다.
첫째 줄은 json 형식의 데이터를 req.body에 넣어준다.
둘째 줄은 프론트에서 form submit을 했을 때 req.body에 넣어준다!
내부적으로 true 를 하면 qs 모듈을 사용하고, false 면 query-string 모듈을 사용한다. 이 두 모듈 간의 차이에서 중첩 객체 파싱 여부가 갈린다. 예제는 참조 문서의 stackoverflow에 잘 나와있다.
{extended: true}를 하면 qs.parse를 사용하므로, object를 상속받게 할 수 있다. 따라서 toString()와 hasOwnProperty() 등이 사용가능해진다.
app.use(express.json());
app.use(express.urlencoded({extends:true}));

sequelize를 통해 DB 접근
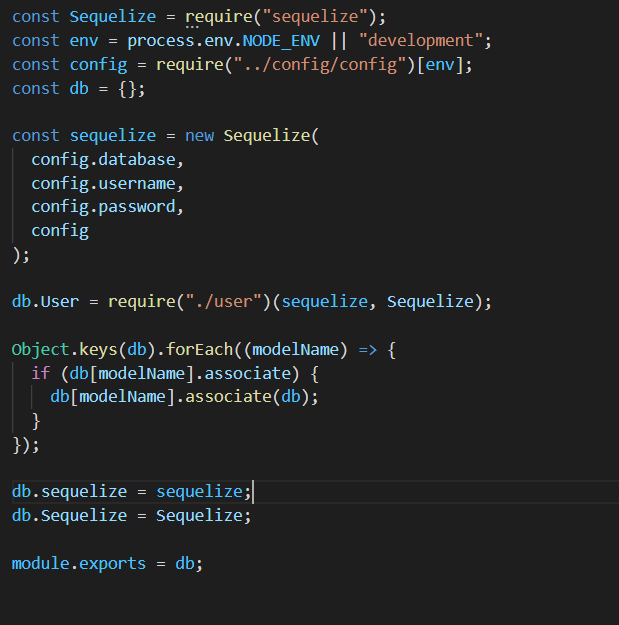
back/models/index.js
우선 명령어 npx sequelize init 한 이후 생긴 config.js에서 DB 설정을 해준 뒤
user 모델을 만들고 연결해준다.

회원가입 모델링
back/models/user.js
회원가입 시 email과 name, password를 받는다.
전부 필수로 필요한 값이기 때문에 allowNull:false로 설정해주었고 email의 경우 고윳값으로 unique:true 설정을 해주었다.

회원가입 구현
back/routes/user.js
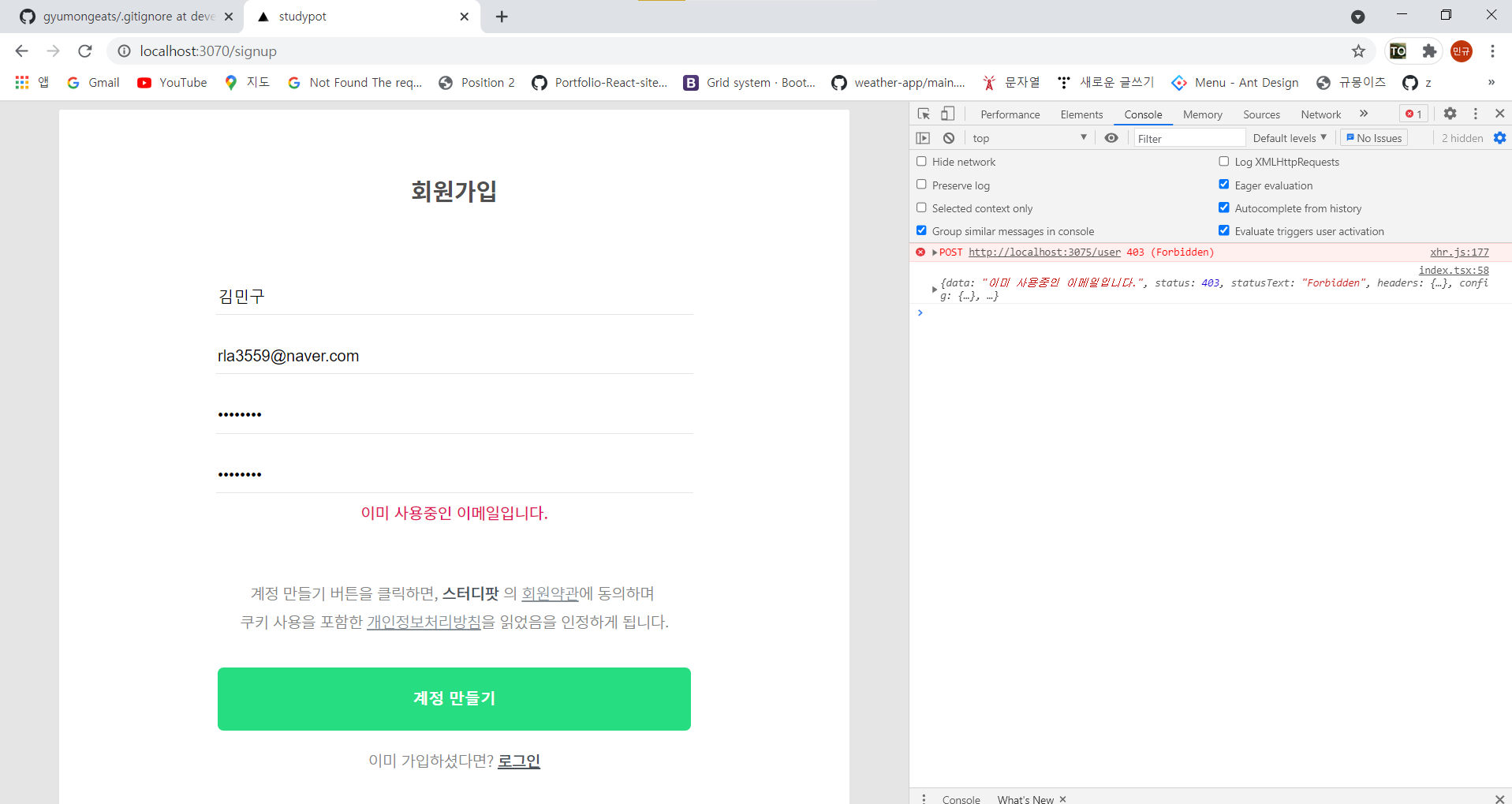
post 메서드로 우선 db User에 같은 이메일이 있는지 검증한다. 있을 경우 status(403) 에러를 내보내고 없는 경우 회원가입을 해준다.
비밀번호는 보안을 위해 bcrypt를 통해 암호화해준다.

프론트에서 백엔드로 회원가입 api 요청
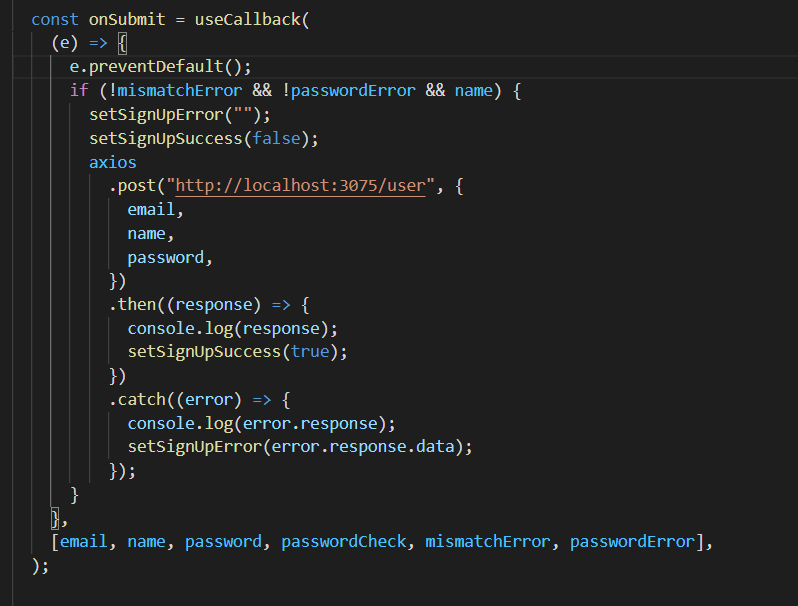
front/components/SignUpForm
프론트에서 비밀번호 체크, 비밀번호 조건 등을 통과하면
axios로 백엔드에 req.body에 email, name, password를 담아 전송
성공 시 백엔드에서 온 성공 메시지를 실패 시 백엔드에서 온 에러 메시지를 useState로 담아준 뒤 화면에 메시지를 렌더링 해준다.


참고 링크
'프로젝트' 카테고리의 다른 글
| useMyInfo - 커스텀훅 만들기(swr) (0) | 2021.05.13 |
|---|---|
| cors 에러 해결 (0) | 2021.04.24 |
| SWR? Redux 대신 전역상태 관리까지 (0) | 2021.03.30 |
| Next Link와 router.push 차이 (0) | 2021.03.25 |
| WEATHER (0) | 2021.03.19 |


